こんにちは、ENGかぴです。
WebServerライブラリでWebサーバーを実装するとクライアント(スマホなど)のリクエストに対応したレスポンスを返信する事ができます。Webサーバーを使って温湿度センサー(SHT35-DIS)のデータを表示して動作確認しました。
ESP32-WROOM-32E開発ボード(秋月電子)を使用しArduino IDEで開発を行います。また、AE-SHT35(秋月電子)を使用しています。
ESP32-WROOM-32Eを使って動作確認したことをまとめています。
ESP32-WROOM-32Eで学べるソフト開発と標準ライブラリの使い方
WebServerライブラリを使用する
WiFiライブラリを使用してアクセスポイントをアクセスポイントを作る方法を下記記事にまとめています。
ESP32-WROOM-32EでWiFiのアクセスポイントを実装
本記事においてもWiFiのアクセスポイントとして使用していますがWebServerを追加する方法を中心に説明しています。
PR:企業で求められる即戦力技術を身に付ける テックキャンプエンジニア転職
WebServerの準備
#include <WebServer.h>
WebServer Wserver(80); //WebServer情報に関する変数(インスタンス)
void setup() {
//省略--アクセスポイントを設定--
Wserver.on("/", HTTP_GET, HtmlSet); //URLを指定して処理する関数を指定
Wserver.onNotFound(handleNotFound); //URLが存在しない場合の処理する関数を指定
Wserver.begin(); //Webサーバーの開始
}WebServerライブラリを使用するためにインクルードします。WebServerクラスの変数としてWserverをインスタンス化し、引数に通信ポート(デフォルトは80)を指定します。以降はインスタンス化したWserverを使用します。
on()ではURLに対して接続要求がある場合に処理する関数を指定します。第1引数にはURLアドレスの階層を示す文字を指定します。
例えばブラウザーから「192.168.11.2」を指定する場合は”/”となり「192.168.11.2/ti」を指定して表示する場合は”/ti”を指定します。
第2引数にHTTPの種類(HTTP_GETやHTTP_POST)などを指定します。アクセスした場合に関数の処理のみでHTMLを操作しない場合は第2引数は省略可能です。HTMLからデータを読み出したりデータをフォームから取得したりする場合は用途に応じてHTTP_GETやHTTP_POSTを指定する必要があります。
第3引数に接続要求に対するURLが存在する場合に処理する関数を指定します。
onNotFound()はURLが見つからない場合の処理する関数を指定します。
begin()で指定したポートでWebServerが動作開始します。指定しない場合はポート80で動作開始します。
クライアント接続の待機
void loop() {
Wserver.handleClient(); //接続待ち
}WebServerは handleClient()によってクライアントからのリクエストを常時監視します。クライアントからリクエストがあれば登録したURLに対応する処理が呼び出されます。
PR:RUNTEQ(ランテック )- マイベスト4年連続1位を獲得した実績を持つWebエンジニア養成プログラミングスクール
HTMLデータの生成
void HtmlSet(void){
String str = "";
str += "<html lang=\"ja\">";
str += "<head>";
str += "<meta http-equiv=\"refresh\" content=\"5\">";//5秒おきにリフレッシュ
str += "<meta charset=\"UTF-8\">";
str += "<title>Sensor SHT35</title>";
str += "</head>";
str += "<body>";
str += "<h1>ESP32-SHT35-DIS温湿度センサ</h1>";
//省略
str += "</body>";
str += "</html>";
Wserver.send(200,"text/html", str);
//HTTPレスポンス200でhtmlデータとして送信
}クライアントからのリクエストに対してHTMLデータで返信するためHtmlSet()を実装します。
HTMLデータの作成方法は様々ですがString型を使って文字列を生成して送信する方法を紹介します。strをString型で宣言しHTMLデータになるように+=でstrに文字列を付け加えていきます。
一文字でも間違うと表示できなくなるためテキストファイルなどでHTML形式で文章を生成しGoogle Chromeで開いて表示できることを確認しておくとよいでしょう。
HTMLデータを生成した後はWebServerのメンバー関数であるsend()を使ってクライアントに返信します。
第1引数ではHTTPのレスポンスでとして200(リクエストOK)を指定しています。第2引数では返信するテキスト文字がHTMLタイプであることを通知しています。第3引数では返信する文字列を指定します。
PR:わからないを放置せず、あなたにあったスキルを身に着けるコツを教える テックジム 「書けるが先で、理解が後」を体験しよう!
動作確認

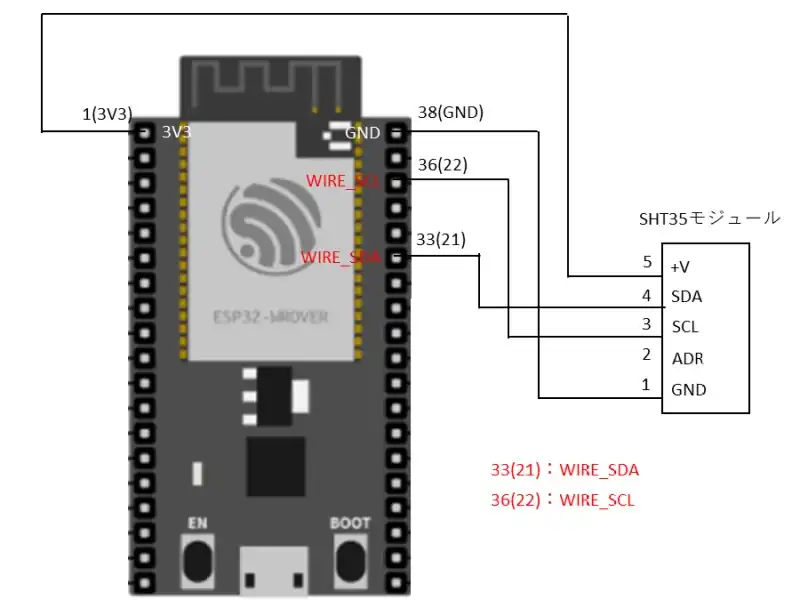
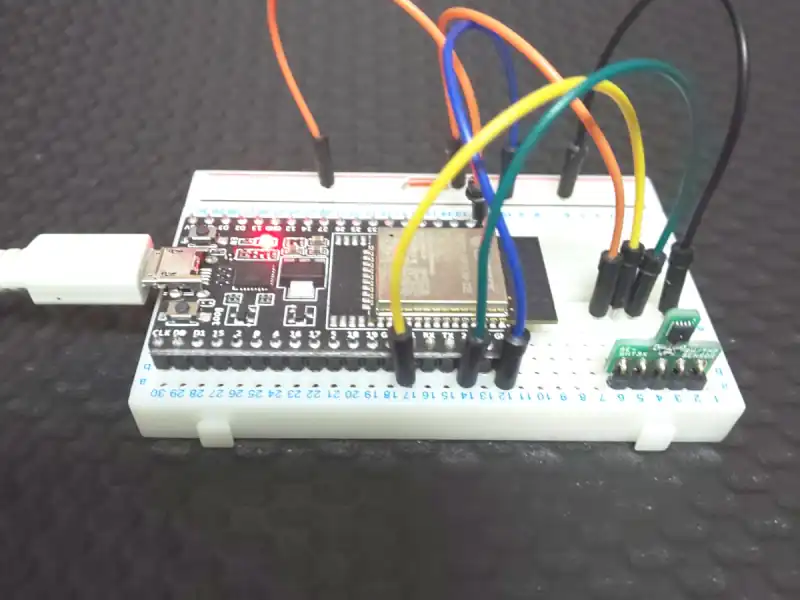
ESP32-WROOM-32EとSHT35-DISの配線例を示しています。回路図の番号はESP32 -WROOM-32Eの左上を1ピンとした時反時計回りにピンを数えた場合の番号としています。ピン番号横の()内の番号はシルク印刷されているピンの名称です。
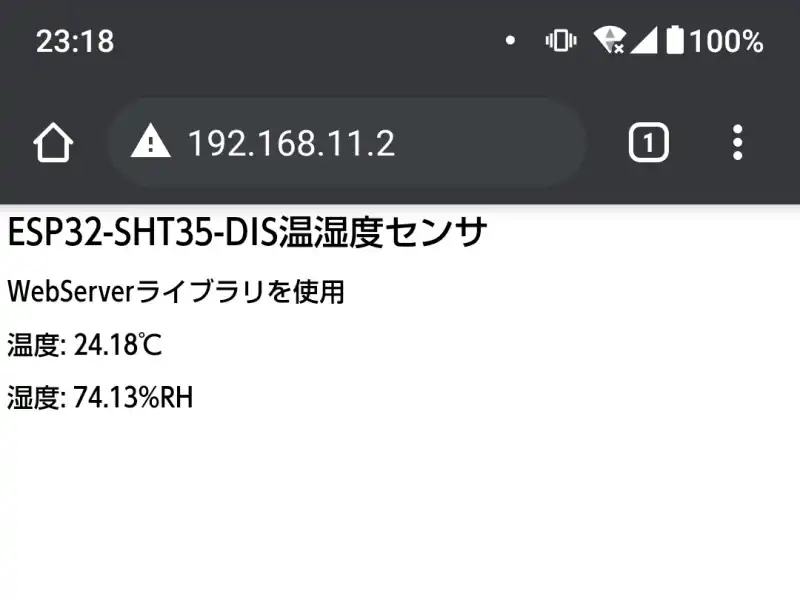
スマホのGoogle ChromeでIPアドレス「192.168.11.2」を入力しリクエストを送るとESP32-WROOM-32Eからスマホに返信し温湿度データを表示されました。
通常の表示ではHTMLで5秒おきに画面をリフレッシュするようにしているため5秒ごとにクライアント(スマホ)からリクエストが送信されます。スマホの温湿度情報が5秒ごとに更新されていることを確認しています。
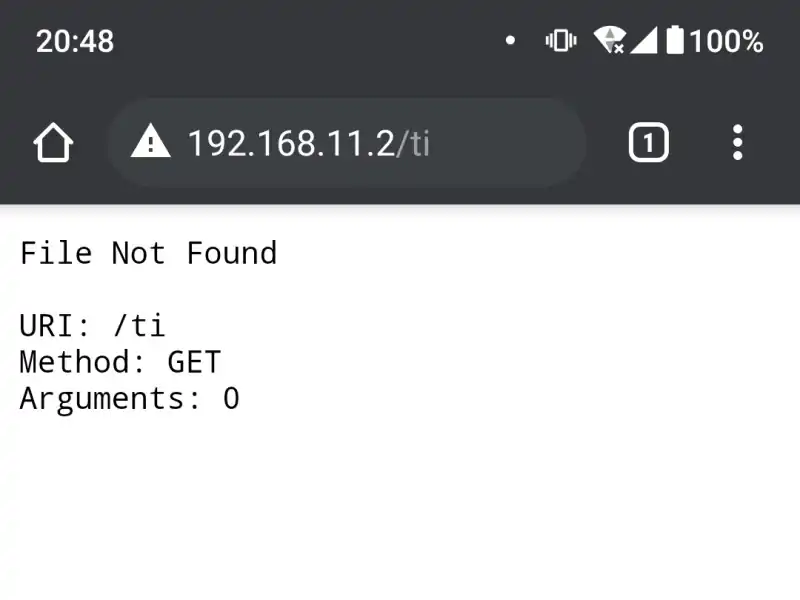
IPアドレス「192.168.11.2/ti」と存在しないURLを指定するとFile Not Foundが表示されることも確認しています。
ソースコード全体
ソースコードは記事作成時点において動作確認できていますが、使用しているライブラリの更新により動作が保証できなくなる可能性があります。また、ソースコードを使用したことによって生じた不利益などの一切の責任を負いかねます。参考資料としてお使いください。
#include <Wire.h>
#include <WiFi.h>
#include <WebServer.h>
#define SLAVE_ADRS 0x45
#define POLYNOMIAL 0x31
#define PIN_DI 22
#define TIME_OFF -1 //タイマーを使用しない場合
#define TIME_UP 0 //タイムアップ
#define BASE_CNT 10 //ベースタイマカウント値
#define TIME_SHT35_MAX 100 //SHT35の計測タイマ
#define TIME_OUT_MAX 20 //SHT35の通信タイムアウト
typedef enum{
SHT35_MEASURE = 0,
SHT35_WAIT,
SHT35_READ,
SHT35_MAX
}SHT35_MODE;
const char *ssid = "EngKapi1"; //SSID
const char *pass = "22223333"; //password
const IPAddress ip(192,168,11,2); //IPアドレス
const IPAddress subnet(255,255,255,0); //サブネットマスク
/* 変数宣言 */
WebServer Wserver(80);
SHT35_MODE mode = SHT35_MEASURE;
uint32_t beforetimCnt = millis();
float temp;
float humi;
int16_t timSht35start;
int16_t timSht35Out = TIME_OFF;
uint8_t singleshot[2] = { 0x2C, 0x06};
uint8_t chksum[2];
uint8_t rxdata[6];
/* プロトタイプ宣言 */
void mainApp(void);
void Sht35Measure(uint8_t dev_id,uint8_t* cmd, uint16_t len);
bool Sht35GetData(uint8_t dev_id,uint8_t* reg_data, uint16_t len);
uint8_t Crc8Calc(uint8_t *data, uint8_t sz );
void HtmlSet(void);
void handleNotFound(void);
void setup() {
Serial.begin(115200);
Wire.begin();
WiFi.softAP(ssid, pass); //WiFiのアクセスポイントの設定
WiFi.softAPConfig(ip, ip, subnet); //アクセスポイントのIP及びサブネットマスク
Wserver.on("/", HTTP_GET, HtmlSet); //URLを指定して処理する関数を指定
Wserver.onNotFound(handleNotFound); //URLが存在しない場合の処理する関数を指定
Wserver.begin(); //Webサーバーの開始
}
void loop() {
mainTimer();
mainApp();
Wserver.handleClient();
}
/* タイマ管理 */
void mainTimer(void){
if ( millis() - beforetimCnt > BASE_CNT ){
beforetimCnt = millis();
if( timSht35start > TIME_UP ){
--timSht35start;
}
if( timSht35Out > TIME_UP ){
--timSht35Out;
}
}
}
/* メイン処理関数 */
void mainApp(void){
switch(mode){
case SHT35_MEASURE:
if( timSht35start == TIME_UP ){
timSht35start = TIME_OFF;
timSht35Out = TIME_OUT_MAX;
Sht35Measure(SLAVE_ADRS, &singleshot[0], sizeof(singleshot));
mode = SHT35_WAIT;
}
break;
case SHT35_WAIT:
if( digitalRead(PIN_DI) == 1){
mode = SHT35_READ;
}
break;
case SHT35_READ:
if( Sht35GetData(SLAVE_ADRS, &rxdata[0], sizeof(rxdata))){
uint16_t tempHex;
uint16_t humiHex;
chksum[0] = Crc8Calc(&rxdata[0],2); //tempのCRCチェック
chksum[1] = Crc8Calc(&rxdata[3],2); //humiのCRCチェック
if( chksum[0] == rxdata[2] && chksum[1] == rxdata[5]){
tempHex = ((uint16_t)rxdata[0] << 8) | rxdata[1];
humiHex =((uint16_t)rxdata[3] << 8) | rxdata[4];
temp = (tempHex / 65535.00) * 175 - 45;
humi = (humiHex / 65535.0) * 100.0;
Serial.print("temp: ");
Serial.print(temp);
Serial.print("℃ ");
Serial.print("humi :");
Serial.print(humi);
Serial.print("% ");
Serial.println();
}
timSht35start = TIME_SHT35_MAX;
timSht35Out = TIME_OFF;
mode = SHT35_MEASURE;
}
break;
}
if( timSht35Out == TIME_UP ){
timSht35Out = TIME_OFF;
mode = SHT35_MEASURE;
timSht35start = TIME_SHT35_MAX;
}
}
/* SHT35へコマンド送出 */
void Sht35Measure(uint8_t dev_id,uint8_t* cmd, uint16_t len){
Wire.beginTransmission(dev_id); //スレーブが存在するか確認
byte error = Wire.endTransmission();
if( error == 0){ //スレーブが存在する場合下の処理
Wire.beginTransmission(dev_id);
for( uint16_t i=0; i < len; i++ ){
Wire.write(*cmd); //lenサイズ分だけデータを書き込む
++cmd;
}
Wire.endTransmission(); //ストップ・コンディションの発行
}
}
/* SHT35からデータを取得 */
bool Sht35GetData(uint8_t dev_id,uint8_t* reg_data, uint16_t len){
bool ret = false;
Wire.beginTransmission(dev_id); //スタート・コンディションの発行
byte error = Wire.endTransmission();
if( error == 0){ //スレーブが存在する場合下の処理
if( Wire.requestFrom(dev_id, len) == len ){
for( uint16_t i=0; i < len; i++ ){
*reg_data = Wire.read(); //len分だけデータをリードする
++reg_data;
}
ret = true;
}
}
return ret;
}
/* CRC8計算関数 */
uint8_t Crc8Calc(uint8_t *data, uint8_t sz ){
uint8_t crc = 0xFF;
uint8_t i,j;
for( i = 0; i < sz; i++){
crc ^= *data;
for( j = 0; j < 8; j++ ){
if( crc & 0x80 ){
crc = ( crc << 1 ) ^ POLYNOMIAL;
}
else{
crc = crc << 1;
}
}
++data;
}
return crc;
}
/* クライアントに返信するhtmlデータを生成 */
void HtmlSet(void){
String str = "";
str += "<html lang=\"ja\">";
str += "<head>";
str += "<meta http-equiv=\"refresh\" content=\"5\">";
str += "<meta charset=\"UTF-8\">";
str += "<title>Sensor SHT35</title>";
str += "</head>";
str += "<body>";
str += "<h1>ESP32-SHT35-DIS温湿度センサ</h1>";
str += "<h2>WebServerライブラリを使用</h2>";
str += "<h2>温度: ";
str += temp;
str += "℃";
str += "</h2>";
str += "<h2>湿度: ";
str += humi;
str += "%RH";
str += "</h2>";
str += "</body>";
str += "</html>";
Wserver.send(200,"text/html", str);
//HTTPレスポンス200でhtmlデータとして送信
}
/* URLが存在しない場合の処理 */
void handleNotFound(void) {
String message = "File Not Found\n\n";
message += "URI: ";
message += Wserver.uri();
message += "\nMethod: ";
message += (Wserver.method() == HTTP_GET) ? "GET" : "POST";
message += "\nArguments: ";
message += Wserver.args();
message += "\n";
for (uint8_t i = 0; i < Wserver.args(); i++) {
message += " " + Wserver.argName(i) + ": " + Wserver.arg(i) + "\n";
}
Wserver.send(404, "text/plain", message);
//テキストファイルであることを示している。
}関連リンク
Arduinoのライブラリを使って動作確認を行ったことを下記リンクにまとめています。
Arduinoで学べるマイコンのソフト開発と標準ライブラリの使い方
Seeeduino XIAOで学べるソフト開発と標準ライブラリの使い方
ESP32-WROOM-32Eで学べるソフト開発と標準ライブラリの使い方
最後まで、読んでいただきありがとうございました。






WebServerライブラリを使用するとURLを指定することができるため複数のセンサーのデータをURLを切り替えて表示できるのは良い点だと感じています。