こんにちは、ENGかぴです。
VB.NET(Visual Basic 2022)のデータフォームのChartを使用すると散布図や棒グラフなどエクセルに実装されているようなグラフを生成することができます。軸の設定やカーソルの設定などChartの使った実装例をまとめました。
関連記事として外部機器から取得したデータをトレンドグラフで表示する例をまとめています。
VB.NET(VB2022)のChartでトレンドグラフを表示する
Windowsフォームアプリケーション(.NETFramework)を対象としています。以下はVisual Basic 2022をVB2022とします。
VB.NET(VB2022)のデスクトップアプリで動作確認したことを下記リンクにまとめています。
VB.NET(VB2022)のデスクトップアプリ開発でできること
Chartを実装する
VB2022のプロジェクトを作成します。初期配置されているフォームにコンポーネントを実装しイベントを追加します。プロジェクトの作り方は下記記事を参考にしてください。
Visual Studio 2022によるVBの開発環境の作り方
本記事ではプロジェクト名とソリューション名を「chart」にしています。
Chartを使って作成するアプリ

本記事では、Chartの使用例としてPoint(散布図)を作成します。Chartに使用するデータは50Hz(1周期:200サンプルを5周期分)の波形を模擬したデータを使用します。
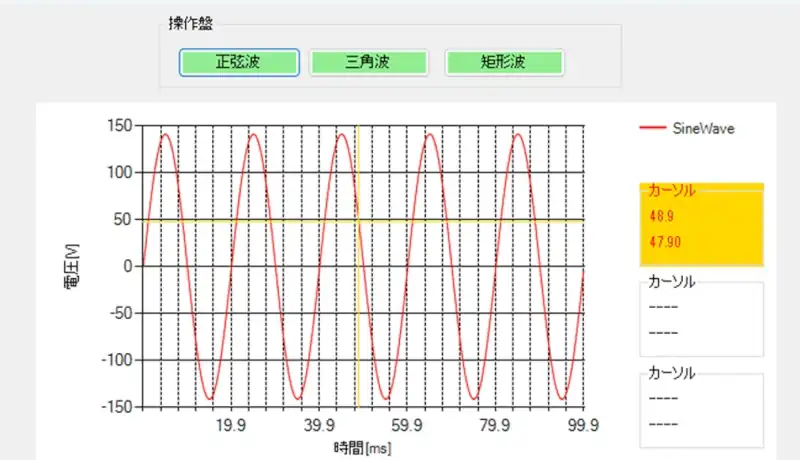
模擬データは「正弦波」、「三角波」、「矩形波」を準備し、ボタンで波形の表示を切り替えます。Chartにプロットしたデータを確認できるように、Chartのカーソルを実装してカーソル位置のデータを表示します。
Chartの追加
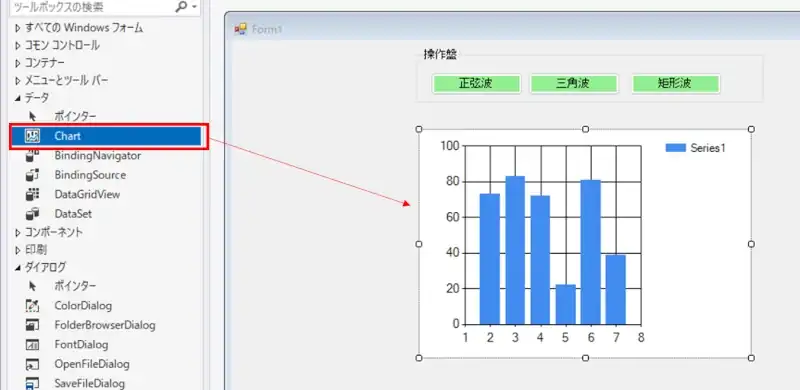
Form1.vb[デザイン]にChartを追加します。ツールボックスのデータからChartを選択します。Form1を任意の名称に変更している場合はForm1を変更した名前に置き換えて下さい。

Chartを選択するとForm1内でマウスのポインタがChartのアイコンなります。この状態で左クリックするとChartが配置できます。左クリックを維持したままマウスのポインタを操作することでサイズを調整しながら配置できます。
Chartを初期配置すると棒グラフの表示になるためChartのSeriesからSeries1メンバーのChartTypeをPointに変更(ソースコードで変更できますが見た目の問題でプロパティを直接変更しています)すると散布図の表示になります。
PR:RUNTEQ(ランテック )- マイベスト4年連続1位を獲得した実績を持つWebエンジニア養成プログラミングスクール
コントロールの実装

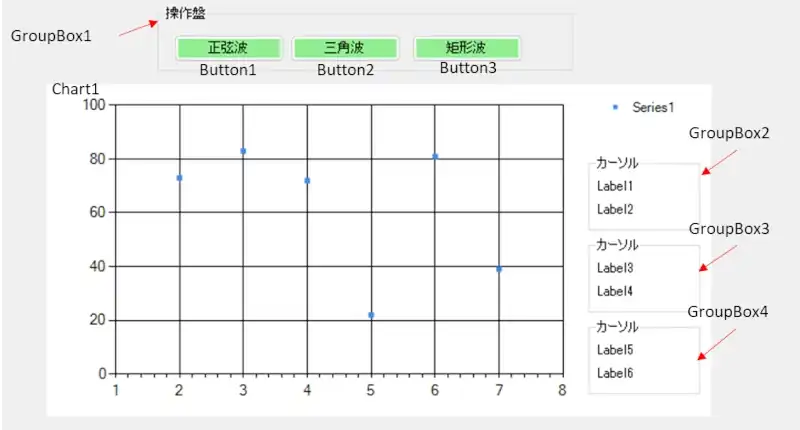
Form1.vb[デザイン]にGroupBox、Label、Buttonを追加します。Form1を任意の名称に変更している場合はForm1を変更した名前に置き換えて下さい。
ツールボックスのすべてのWindowsフォームから選択することができますが、GroupBoxはコンテナーからLabelとButtonはコモンコントロールから選択することもできます。
最初にGroupBoxを配置します。ツールボックスのGroupBoxを選択するとForm1内でマウスのポインタがGroupBoxのアイコンなります。この状態で左クリックするとGroupBoxが配置できます。また、左クリックを維持したままマウスのポインタを操作することでサイズを調整しながら配置することもできます。
左クリックである程度のサイズで配置しプロパティを指定して微調整すると効率よく配置できます。
同様にしてGroupBox1内にButton1~3を配置します。またGroupBox2内にLabel1と2、GroupBox3内にLabel3と4、GroupBox4内にLabel5と6を配置します。
GroupBox1~4のTextプロパティをそれぞれ「操作盤」、「カーソル」に変更します。Button1~3のTextプロパティをそれぞれ「正弦波」「三角波」「矩形波」に変更します。
イベントの追加
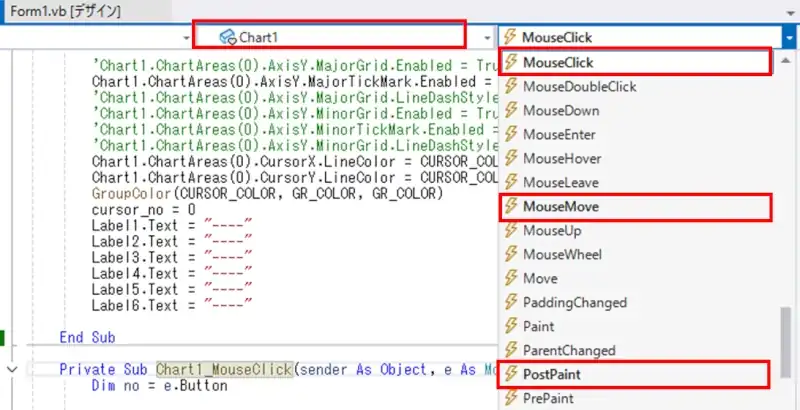
Chart1のイベントを追加します。エディターを選択している状態でF7を押すか、右クリックで表示されるメニュー「コードの表示(C)」を選択するとコードの編集画面(Form1.vb)に遷移します。次のイベントを追加します。
- Button1~3をクリックしたときに呼び出すClickイベント
- Chart1をクリックしたときに呼び出すMouseClickイベント
- Chart1内でマウスカーソルを移動したときに呼び出すMouseMoveイベント
- Chart1でグラフを描写したときに呼び出すPostPaintイベント
1と2のイベントは対象のボタンをダブルクリックすると追加されます。3と4はコードエディターでイベントを追加します。

コントロール選択でChart1を選択します。コントロール選択の横にあるイベント一覧からMouseMoveなど追加する項目を選択します。イベントを選択すると自動でイベントのハンドラが生成されます。
Private Sub Chart1_MouseMove(sender As Object, e As MouseEventArgs) Handles Chart1.MouseMove
Mpointer = e.Location 'マウス位置獲得
Chart1.Invalidate() 'グラフ更新
End Sub自動生成されたサブルーチンの後方にHandles Chart1.MouseMoveのように記述されている部分がイベントの発生要因になります。生成したサブルーチンに処理を追加します。
マウスを移動するとイベントが発生します。eにMouseMoveイベントに関する情報が格納されているためLocationプロパティからイベント発生時の座標を取得します。
Chart1オブジェクトのInvalidate()メソッドでグラフの表示を更新します。
MouseClick、PostPaintイベントについてはソースコードを参照してください。
Chartにデータをセットする
Dim dt As New DataTable
Dim row As DataRow
dt.Columns.Add("X")
dt.Columns.Add("SineWave")
'正弦波の模擬生成
For i = 0 To GLF_ROW - 1
row = dt.NewRow '行項目を新規追加
row("X") = i * 0.1
row("SineWave") = 100 * Math.Sqrt(2) * (Math.Sin(1.8 * i / 180 * Math.PI))
dt.Rows.Add(row)
Next
Chart1.Series.Clear() 'グラフの項目をクリア
Chart1.DataSource = dt 'DataTableと関連付け
Chart1.DataBind() 'データをソースにバインドChartにセットするデータを生成します。DataTabelクラスの変数を初期化(New)して準備し、行(Row)と列(Columns)のデータに分けて格納します。
dtオブジェクトのColumnsのAdd()メソッドで列の項目を指定します。例では文字列の”X”を指定しています。”X”はグラフのX軸に表示する文字列になります。続けてAdd()メソッドで文字列の”SineWave”を指定して列の項目を追加します。”SineWave”は正弦波の模擬データになります。
列の項目に対して行のデータを追加します。DataRowクラスのrowオブジェクトのNewRow()メソッドで行項目を生成し、列で追加した項目に対応する行のデータをセットします。
row(“X”)はデータのX軸になるので模擬波形のサンプリングタイミングを入力します。row(“SineWave”)はサンプリングタイミングに対する正弦波の値を入力します。1周期を200サンプリングで表現するように計算しています。
rowオブジェクトに行のデータをセットした後は、dtオブジェクトのRowsコレクションにAdd()メソッドで行のデータを追加します。正弦波の模擬サンプルのサイズ分繰り返して行のデータを追加します。
ChartのSeriesのコレクションをClear()メソッドで初期化します。Chart1のDataSourceにdtオブジェクトを指定するとグラフのデータとして使用できるようになります。
広告
マイベスト4年連続1位を獲得した実績を持つ実践型のプログラミングスクール

グラフの軸を設定する
'グリッドの設定(タイトル、スクロール)
'Chart1.ChartAreas(0).AxisX.IsMarginVisible = True
'Chart1.ChartAreas(0).AxisY.IsMarginVisible = True
Chart1.ChartAreas(0).AxisX.ScrollBar.IsPositionedInside = False
Chart1.ChartAreas(0).AxisY.ScrollBar.IsPositionedInside = False
Chart1.ChartAreas(0).AxisX.Title = "時間[ms]"
Chart1.ChartAreas(0).AxisY.Title = "電圧[V]"
'グリッドの設定(X軸)
'Chart1.ChartAreas(0).AxisX.MajorGrid.Enabled = True
'Chart1.ChartAreas(0).AxisX.MajorTickMark.Enabled = True
Chart1.ChartAreas(0).AxisX.MajorGrid.LineDashStyle = ChartDashStyle.Dash
Chart1.ChartAreas(0).AxisX.MinorGrid.Enabled = True
Chart1.ChartAreas(0).AxisX.MinorTickMark.Enabled = True
Chart1.ChartAreas(0).AxisX.MinorGrid.LineDashStyle = ChartDashStyle.Dash
'グリッドの設定(Y軸)
'Chart1.ChartAreas(0).AxisY.MajorGrid.Enabled = True
'Chart1.ChartAreas(0).AxisY.MajorTickMark.Enabled = True
'Chart1.ChartAreas(0).AxisY.MajorGrid.LineDashStyle = ChartDashStyle.Dash
'Chart1.ChartAreas(0).AxisY.MinorGrid.Enabled = True
'Chart1.ChartAreas(0).AxisY.MinorTickMark.Enabled = True
'Chart1.ChartAreas(0).AxisY.MinorGrid.LineDashStyle = ChartDashStyle.Dash
Chart1.ChartAreas(0).CursorX.LineColor = Color.Gold
Chart1.ChartAreas(0).CursorY.LineColor = Color.GoldChart1のグラフの軸を管理するChartAreasオブジェクトの設定を行います。(0)の番号は軸のメンバーの番号です。今回は軸は1つのみなので0を指定しています。
AxisXはX軸のオブジェクト、AxisYはY軸のオブジェクトです。各軸の設定の追加はAxisX、AxisYオブジェクトのメンバーを指定して行います。(以下ではAxisX、AxisYオブジェクトの表記は省略)
IsMarginVisibleは軸との間に空白を配置するかの設定です。デフォルトではTrueになっているため不要であればFalseに変更します。
ScrollBarはデフォルトで使用になっていますが、スクロールバーの表示のデフォルトはグラフエリアの内側になっています。外側に配置する場合はScrollBarのIsPositionedInsideをTrueに変更します。
Titleは軸に表示する文字列を指定します。X軸は「時間[ms]」、Y軸は「電圧[V]」を表示します。
MajorGridを使用する場合はEnableをTrueにします。MajorTickMarkは軸の外側にグリッドの線を表示する設定です。MajorGridのLineDashStyleはグリッド線の種別を指定する設定です。例ではDash(破線)を指定しています。
MinorGridについてもMajorGridと同様の設定ですが、MinorGridはMajorGridを分割するグリッド線です。デフォルトではFalseになっているため必要に応じて設定します。
Y軸についても同様にMajorGrid及びMinorGridの設定ができますが、Y軸のグリッド線をすべて使用すると線が多くなり見にくいためデフォルト設定のままにしています。
Chart1のChartAreasオブジェクトのCursorX及びCursorYで各軸のカーソルの設定を行います。LineColorでカーソルの色を指定します。
PR:RUNTEQ(ランテック )- マイベスト4年連続1位を獲得した実績を持つWebエンジニア養成プログラミングスクール
カーソル位置の設定と表示
Dim axis_x = Chart1.ChartAreas(0).AxisX
Dim axis_y = Chart1.ChartAreas(0).AxisY
Dim x1 = axis_x.ValueToPixelPosition(axis_x.Minimum) 'グラフ領域左端のX座標
Dim x2 = axis_x.ValueToPixelPosition(axis_x.Maximum) 'グラフ領域右端のX座標
Dim y1 = axis_y.ValueToPixelPosition(axis_y.Maximum) 'グラフ領域上部のY座標
Dim y2 = axis_y.ValueToPixelPosition(axis_y.Minimum) 'グラフ領域下部のY座標
Dim xv1 = axis_x.ValueToPixelPosition(axis_x.ScaleView.ViewMinimum) 'グラフ領域左端のX座標
Dim xv2 = axis_x.ValueToPixelPosition(axis_x.ScaleView.ViewMaximum) 'グラフ領域右端のX座標
Dim yv1 = axis_y.ValueToPixelPosition(axis_y.ScaleView.ViewMaximum) 'グラフ領域上部のY座標
Dim yv2 = axis_y.ValueToPixelPosition(axis_y.ScaleView.ViewMinimum) 'グラフ領域下部のY座標
Dim w As Double
If Double.IsNaN(x1) = False And Double.IsNaN(x2) = False And
Double.IsNaN(y1) = False And Double.IsNaN(y2) = False Then
'グラフの軸が描写されているか
If xv1 <= Mpointer.X And Mpointer.X <= xv2 And
yv1 <= Mpointer.Y And Mpointer.Y <= yv2 Then
'マウスカーソルがグラフの軸以内であるか
w = (x2 - x1) / GLF_ROW
cnt = (CDbl(Mpointer.X) - x1) / w
If cnt < 0 Then
cnt = 0
ElseIf cnt >= GLF_ROW Then
cnt = GLF_ROW - 1
End If
Chart1.ChartAreas(0).CursorX.SetCursorPosition(cnt + 1)
ind = Chart1.Series(0).Points(cnt).YValues(0)
Chart1.ChartAreas(0).CursorY.SetCursorPosition(ind)
Label1.Text = Chart1.Series(0).Points(cnt).AxisLabel
Label2.Text = Chart1.Series(0).Points(cnt).YValues(0).ToString("0.00")
End If
End IfChartが管理している軸のピクセルデータからX軸及びY軸のカーソルを指定します。軸のオブジェクトのAxisX(AxisY)の情報から軸のピクセル値を算出します。
ValueToPixelPosition()メソッドは軸を基準にして指定した値の絶対座標をピクセル値に変換します。引数にAxisXオブジェクトのMinimumを指定するとX軸の左側のピクセル値(X1)が取得できます。またMaximumを指定するとX軸のピクセル値(X2)が取得できます。
Y軸も同様にしてY軸上部のピクセル値(y1)、Y軸下部のピクセル値(y2)が取得できます。
AxisXオブジェクトのScaleViewのViewMinimum及びMaximumはスクロールバーで拡大したときの軸の基準を取得する場合に使用します。カーソルが軸からはみ出さないようにするため拡大時の軸のピクセル値をxv1、xv2、yv1、yv2として取得します。
グラフが描写されているかの判定を行います。y1、y2がNAN(数値ではない)の場合はグラフが描写されていないと判断できるためカーソルの処理を行わないようにします。
グラフが描写されている場合は、マウスカーソルが軸の範囲以内であるかの確認を行います。マウスカーソルの座標を格納しているMpointがxv1、xv2、yv1、yv2の範囲以内であればカーソルをセットします。
19行目でX軸の1データ当たりのピクセル数を算出しています。20行目はマウスのカーソルが波形データの何番目のデータであるかを算出しています。22行目から26行目は算出したデータ番号が誤差によってデータ数の範囲(0~999)をオーバーしないようにしています。
X軸のカーソル位置の指定はCursorXのSetCursorPosition()メソッドを使用します。引数にデータの番号を指定します。+1しているのは計算誤差によるカーソルプロットがずれるための補正です。
Y軸のカーソル位置の指定はCursorYのSetCursorPosition()メソッドを使用します。X軸のカーソルで算出したcntを使用してSeriesのPoints(cnt)のYValues(0)でcntに対応するY軸のデータを取得して引数に指定します。
カーソル欄にX軸とY軸の値を表示するためLabel2とLabel3のTextプロパティに取得したX軸の値とY軸の値を指定します。
動作確認(デバッグ)
デバッグは実際のアプリケーションの動作を模擬して実行するものです。デバッグの開始はエディタ上部の「▶開始」をクリックすると開始します。

三角波のボタンをクリックすると模擬の三角波が表示されることが確認できました。マウスのカーソルの移動に合わせてカーソル位置が更新されることが確認でき、カーソル位置の波形のデータ値がグループボックスのカーソルに表示されることが確認できました。
グラフは左クリックで範囲を指定して部分拡大することができます。拡大するとスクロールバーが表示され指定した範囲を拡大して表示できます。
正弦波、矩形波についても同様の結果になることが確認できました。ソースコードの#ConstのSINE_FLGを0にすると正弦波の波形を切り替えることができます。

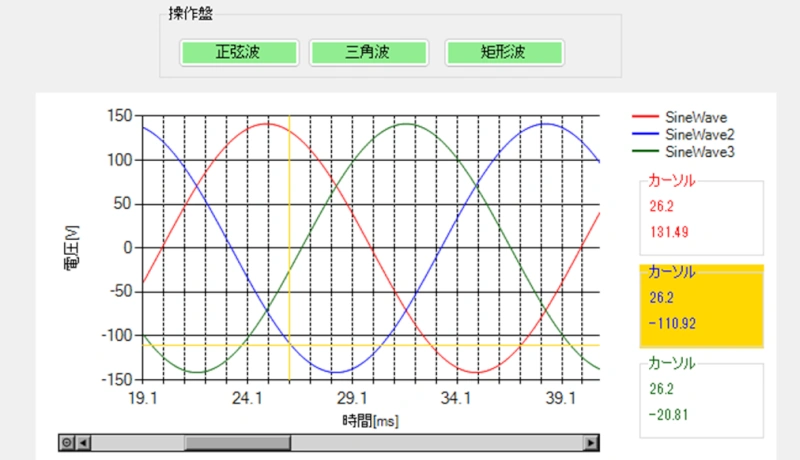
正弦波を切り替えると位相をずらした3相の正弦波の波形を模擬表示します。それぞれ波形の色に応じたカーソル位置の値を表示しています。Chart1内で右クリックするとカーソル対象の波形を切り替えることができます。
カーソル対象を切り替えると対象の波形のグループボックスの色を変更してカーソル対象の波形が分かるようにしています。ソースコードのMouseClickイベントの処理を参照してください。
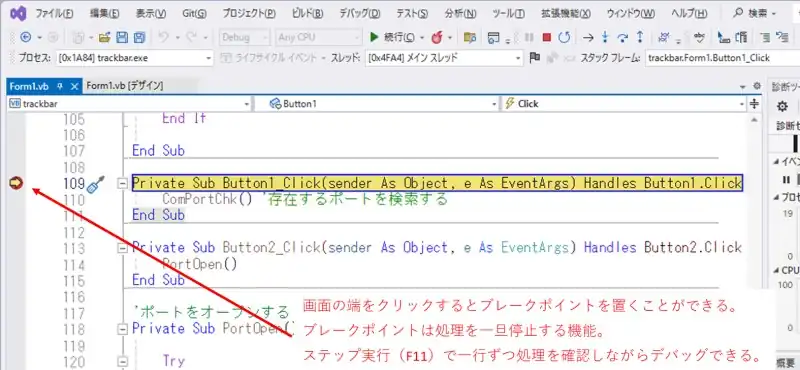
コードのデバッグを行う場合は、コードエディタでブレークポイントを置くことで一時的にプログラムを停止させることができます。

ブレークポイントはコードエディターの最左部分をクリックして●マークが表示されれば設置できています。例ではButton1がクリックされた時に発生したイベントの先頭部分にブレークポイントを置いています。この状態でButton1をクリックするとブレークポイントでプログラムが一時停止します。
F11を押すとステップ実行になるため1行ずつ内容を確認しながらデバッグを行うことができます。上部の「▶続行(C)」をクリックするとブレークポイント状態から通常の動作に復帰します。
PR:(即戦力のスキルを身に着ける:DMM WEBCAMP 学習コース(はじめてのプログラミングコース))
ソースコード全体
ソースコードは記事作成時点において動作確認できていますが、使用しているライブラリの更新により動作が保証できなくなる可能性があります。また、ソースコードを使用したことによって生じた不利益などの一切の責任を負いかねます。参考資料としてお使いください。
Imports System.Windows.Forms.DataVisualization.Charting
Public Class Form1
#Const SINE_FLG = 1
Private Const GLF_WAVE_X As String = "X"
Private Const GLF_WAVE_1 As String = "SineWave"
Private Const GLF_WAVE_2 As String = "TriangleWave"
Private Const GLF_WAVE_3 As String = "RectangleWave"
Private Const GLF_WAVE_4 As String = "SineWave"
Private Const GLF_WAVE_5 As String = "SineWave2"
Private Const GLF_WAVE_6 As String = "SineWave3"
Private Const GLF_ROW As Integer = 1000
Dim Mpointer As Point 'マウス位置
Dim CURSOR_COLOR As Color = Color.Gold
Dim SERIES_COLOR_1 As Color = Color.Red
Dim SERIES_COLOR_2 As Color = Color.Blue
Dim SERIES_COLOR_3 As Color = Color.DarkGreen
Dim GR_COLOR As Color = Color.White
Dim GR_COLOR_2 As Color = Color.Black
Dim cursor_no As Integer
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Label1.Text = "----"
Label2.Text = "----"
Label3.Text = "----"
Label4.Text = "----"
Label5.Text = "----"
Label6.Text = "----"
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
#If SINE_FLG Then
SineWave()
#Else
Wave3()
#End If
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
TriangleWave()
End Sub
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click
RectangleWave()
End Sub
Private Sub SineWave()
Dim dt As New DataTable
Dim row As DataRow
dt.Columns.Add(GLF_WAVE_X)
dt.Columns.Add(GLF_WAVE_1)
'正弦波の模擬生成
For i = 0 To GLF_ROW - 1
row = dt.NewRow() '行項目を新規追加
row(GLF_WAVE_X) = i * 0.1
row(GLF_WAVE_1) = 100 * Math.Sqrt(2) * (Math.Sin(1.8 * i / 180 * Math.PI))
dt.Rows.Add(row)
Next
Chart1.Series.Clear() 'グラフの項目をクリア
Chart1.DataSource = dt 'DataTableと関連付け
Chart1.DataBind() 'コントロールををデータソースにバインド
Chart1SetSeries(GLF_WAVE_1, SERIES_COLOR_1)
Chart1SetAreas()
End Sub
Private Sub TriangleWave()
Dim dt As New DataTable
Dim row As DataRow
Dim p_y As Integer = 173
Dim n_y As Integer = -173
Dim flg As Boolean
Dim cnt As Integer
dt.Columns.Add(GLF_WAVE_X)
dt.Columns.Add(GLF_WAVE_2)
For i = 0 To GLF_ROW - 1
row = dt.NewRow
row(GLF_WAVE_X) = i * 0.1
If i Mod 100 = False Then
cnt = 0
If flg Then
flg = False
Else
flg = True
End If
Else
cnt += 1
End If
If flg Then
row(GLF_WAVE_2) = (p_y - n_y) / 100 * cnt + n_y
Else
row(GLF_WAVE_2) = -(p_y - n_y) / 100 * cnt + p_y
End If
dt.Rows.Add(row)
Next
Chart1.Series.Clear()
Chart1.DataSource = dt
Chart1.DataBind()
Chart1SetSeries(GLF_WAVE_2, SERIES_COLOR_2)
Chart1SetAreas()
End Sub
Private Sub RectangleWave()
Dim dt As New DataTable
Dim row As DataRow
Dim fugou As Integer = 1
dt.Columns.Add(GLF_WAVE_X)
dt.Columns.Add(GLF_WAVE_3)
For i = 0 To GLF_ROW - 1
row = dt.NewRow
row(GLF_WAVE_X) = i * 0.1
If i Mod 100 = False Then
fugou *= -1
End If
row(GLF_WAVE_3) = fugou * 100
dt.Rows.Add(row)
Next
Chart1.Series.Clear()
Chart1.DataSource = dt
Chart1.DataBind()
Chart1SetSeries(GLF_WAVE_3, SERIES_COLOR_3)
Chart1SetAreas()
End Sub
Private Sub Chart1_PostPaint(sender As Object, e As ChartPaintEventArgs) Handles Chart1.PostPaint
Dim axis_x = Chart1.ChartAreas(0).AxisX
Dim axis_y = Chart1.ChartAreas(0).AxisY
Dim x1 = axis_x.ValueToPixelPosition(axis_x.Minimum) 'グラフ領域左端のX座標
Dim x2 = axis_x.ValueToPixelPosition(axis_x.Maximum) 'グラフ領域右端のX座標
Dim y1 = axis_y.ValueToPixelPosition(axis_y.Maximum) 'グラフ領域上部のY座標
Dim y2 = axis_y.ValueToPixelPosition(axis_y.Minimum) 'グラフ領域下部のY座標
Dim xv1 = axis_x.ValueToPixelPosition(axis_x.ScaleView.ViewMinimum) 'グラフ領域左端のX座標
Dim xv2 = axis_x.ValueToPixelPosition(axis_x.ScaleView.ViewMaximum) 'グラフ領域右端のX座標
Dim yv1 = axis_y.ValueToPixelPosition(axis_y.ScaleView.ViewMaximum) 'グラフ領域上部のY座標
Dim yv2 = axis_y.ValueToPixelPosition(axis_y.ScaleView.ViewMinimum) 'グラフ領域下部のY座標
Dim w As Double
Dim cnt As Integer
Dim ind As Integer
If Double.IsNaN(x1) = False And Double.IsNaN(x2) = False And
Double.IsNaN(y1) = False And Double.IsNaN(y2) = False Then
'グラフの軸が描写されているか
If xv1 <= Mpointer.X And Mpointer.X <= xv2 And
yv1 <= Mpointer.Y And Mpointer.Y <= yv2 Then
'マウスカーソルがグラフの軸以内であるか
w = (x2 - x1) / GLF_ROW
cnt = (CDbl(Mpointer.X) - x1) / w
If cnt < 0 Then
cnt = 0
ElseIf cnt >= GLF_ROW Then
cnt = GLF_ROW - 1
End If
Chart1.ChartAreas(0).CursorX.SetCursorPosition(cnt + 1)
ind = Chart1.Series(cursor_no).Points(cnt).YValues(0)
Chart1.ChartAreas(0).CursorY.SetCursorPosition(ind)
Label1.Text = Chart1.Series(0).Points(cnt).AxisLabel
Label2.Text = Chart1.Series(0).Points(cnt).YValues(0).ToString("0.00")
If Chart1.Series.Count >= 2 Then
Label3.Text = Chart1.Series(1).Points(cnt).AxisLabel
Label4.Text = Chart1.Series(1).Points(cnt).YValues(0).ToString("0.00")
End If
If Chart1.Series.Count >= 3 Then
Label5.Text = Chart1.Series(2).Points(cnt).AxisLabel
Label6.Text = Chart1.Series(2).Points(cnt).YValues(0).ToString("0.00")
End If
End If
End If
End Sub
Private Sub Chart1_MouseMove(sender As Object, e As MouseEventArgs) Handles Chart1.MouseMove
Mpointer = e.Location 'マウス位置獲得
Chart1.Invalidate() 'グラフ更新
End Sub
Private Sub Wave3()
Dim row As DataRow
Dim dt As New DataTable
dt.Columns.Add(GLF_WAVE_X)
dt.Columns.Add(GLF_WAVE_4)
dt.Columns.Add(GLF_WAVE_5)
dt.Columns.Add(GLF_WAVE_6)
For i = 0 To GLF_ROW - 1
row = dt.NewRow
row(GLF_WAVE_X) = i * 0.1
row(GLF_WAVE_4) = 100 * Math.Sqrt(2) * Math.Sin(1.8 * i / 180 * Math.PI)
row(GLF_WAVE_5) = 100 * Math.Sqrt(2) * Math.Sin(1.8 * (i + 66.7) / 180 * Math.PI)
row(GLF_WAVE_6) = 100 * Math.Sqrt(2) * Math.Sin(1.8 * (i + 133.3) / 180 * Math.PI)
dt.Rows.Add(row)
Next
Chart1.Series.Clear()
Chart1.DataSource = dt
Chart1.DataBind()
Chart1SetSeries(GLF_WAVE_4, SERIES_COLOR_1)
Chart1SetSeries(GLF_WAVE_5, SERIES_COLOR_2)
Chart1SetSeries(GLF_WAVE_6, SERIES_COLOR_3)
Chart1SetAreas()
End Sub
Private Sub Chart1SetSeries(str As String, color As Color)
Chart1.Series.Add(str)
Chart1.Series(str).ChartType = SeriesChartType.Line
Chart1.Series(str).Color = color
Chart1.Series(str).XValueMember = GLF_WAVE_X
Chart1.Series(str).YValueMembers = str
End Sub
Private Sub Chart1SetAreas()
'グリッドの設定(タイトル、スクロール)
'Chart1.ChartAreas(0).AxisX.IsMarginVisible = True
'Chart1.ChartAreas(0).AxisY.IsMarginVisible = True
Chart1.ChartAreas(0).AxisX.ScrollBar.IsPositionedInside = False
Chart1.ChartAreas(0).AxisY.ScrollBar.IsPositionedInside = False
Chart1.ChartAreas(0).AxisX.Title = "時間[ms]"
Chart1.ChartAreas(0).AxisY.Title = "電圧[V]"
'グリッドの設定(X軸)
'Chart1.ChartAreas(0).AxisX.MajorGrid.Enabled = True
'Chart1.ChartAreas(0).AxisX.MajorTickMark.Enabled = True
Chart1.ChartAreas(0).AxisX.MajorGrid.LineDashStyle = ChartDashStyle.Dash
Chart1.ChartAreas(0).AxisX.MinorGrid.Enabled = True
Chart1.ChartAreas(0).AxisX.MinorTickMark.Enabled = True
Chart1.ChartAreas(0).AxisX.MinorGrid.LineDashStyle = ChartDashStyle.Dash
'グリッドの設定(Y軸)
'Chart1.ChartAreas(0).AxisY.MajorGrid.Enabled = True
'Chart1.ChartAreas(0).AxisY.MajorTickMark.Enabled = True
'Chart1.ChartAreas(0).AxisY.MajorGrid.LineDashStyle = ChartDashStyle.Dash
'Chart1.ChartAreas(0).AxisY.MinorGrid.Enabled = True
'Chart1.ChartAreas(0).AxisY.MinorTickMark.Enabled = True
'Chart1.ChartAreas(0).AxisY.MinorGrid.LineDashStyle = ChartDashStyle.Dash
'カーソルの設定
Chart1.ChartAreas(0).CursorX.LineColor = CURSOR_COLOR
Chart1.ChartAreas(0).CursorY.LineColor = CURSOR_COLOR
Chart1.ChartAreas(0).CursorX.IsUserEnabled = True
Chart1.ChartAreas(0).CursorX.IsUserSelectionEnabled = True
Chart1.ChartAreas(0).CursorY.IsUserEnabled = True
Chart1.ChartAreas(0).CursorY.IsUserSelectionEnabled = True
GroupColor(CURSOR_COLOR, GR_COLOR, GR_COLOR)
cursor_no = 0
Label1.Text = "----"
Label2.Text = "----"
Label3.Text = "----"
Label4.Text = "----"
Label5.Text = "----"
Label6.Text = "----"
End Sub
Private Sub Chart1_MouseClick(sender As Object, e As MouseEventArgs) Handles Chart1.MouseClick
Dim no = e.Button
If no = MouseButtons.Right Then
If Chart1.Series IsNot Nothing Then
If cursor_no >= Chart1.Series.Count - 1 Then
cursor_no = 0
Else
cursor_no += 1
End If
End If
Select Case cursor_no
Case 0
GroupColor(CURSOR_COLOR, GR_COLOR, GR_COLOR)
Case 1
GroupColor(GR_COLOR, CURSOR_COLOR, GR_COLOR)
Case 2
GroupColor(GR_COLOR, GR_COLOR, CURSOR_COLOR)
End Select
End If
End Sub
Private Sub GroupColor(c1 As Color, c2 As Color, c3 As Color)
GroupBox2.BackColor = c1
GroupBox2.ForeColor = Chart1.Series(0).Color
GroupBox3.BackColor = c2
If Chart1.Series.Count >= 2 Then
GroupBox3.ForeColor = Chart1.Series(1).Color
Else
GroupBox3.ForeColor = GR_COLOR_2
End If
GroupBox4.BackColor = c3
If Chart1.Series.Count >= 3 Then
GroupBox4.ForeColor = Chart1.Series(2).Color
Else
GroupBox3.ForeColor = GR_COLOR_2
End If
End Sub
End Classコントロールの番号やイベントハンドラーなどのプロパティ名などを変更している場合はソースコードのイベントハンドラーをお使いのイベントハンドラーに置き換えてください。
Const SINE_FLG = 1を0に変更するとボタン1で表示する波形を切り替えます。
関連リンク
VB.NET(VB2022)のデスクトップアプリで動作確認したことを下記リンクにまとめています。
VB.NET(VB2022)のデスクトップアプリ開発でできること
マイクロソフトはVisual Studio以外にもVSCodeという便利なエディターを提供しています。下記リンクではVSCodeのインストールの仕方からC言語開発環境の作り方までをまとめています。
PR:無料トライアル実施中【PC専用】AIスライド資料作成ツールの利用:イルシル
最後まで、読んでいただきありがとうございました。



本記事ではMouseMoveイベントの度にグラフの更新が行われますが、処理の頻度を落とすためにカーソルがグラフの軸内に入っていることを確認して更新する方が良い場合もあります。