こんにちは、ENGかぴです。
Visual Studio 2019はWindowsやAndroidなどにおいてアプリケーションを作成するための総合開発環境です。評価期間が過ぎてもユーザー登録することで無料で使用できるため個人の趣味でアプリを作ってみたい方にはお勧めの開発環境です。
今記事はVisual Studio 2019をダウンロードとインストールを行い様々な開発環境の中でもVisual Basic 2019(VB2019)を選択して開発環境を作ることを目的としています。本記事はWindows10(Windows11でも動作確認済み)を対象としています。
最新のバージョンはVisual Studio 2022です。Visual Studio 2022によるVBの開発環境の作り方は下記記事にまとめています。
Visual Studio 2022によるVBの開発環境の作り方
Visual Studio 2019のダウンロードとインストール
Visual Studio 2019はマイクロソフト社が無料で提供しているエディタです。インストールした後評価期間が30日間あり期間が切れるとエディターが開けなくなりますが、ユーザー登録をすることでライセンス登録が有効になり無料のまま使用することができます。
商用利用や機能をさらに充実したい場合は用途に応じてライセンスを購入する必要がありますが、個人で趣味でアプリを作ったり勉強する分には無料で十分だと思います。
ダウンロード
Visual Studio 2019は下記リンクからダウンロードできます。WindowsやLinuxやMacそれぞれのOSに対応していますが、Windowsを対象に説明していきます。
リンクのURLからダウンロードをクリックすると自動でダウンロードする画面に遷移します。うまくダウンロードできない場合は「こちらをクリックして、もう一度お試しください」の部分をクリックするとダウンロードがスタートします。
インストール
インストール手順について説明していきます。ダウンロードしたインストーラを実行して行います。まずは総合インストーラ(Visual Studio Installer)をインストールします。
インストール手順2が終わると総合インストーラ(Visual Studio Installer)がインストールされた状態になるのでインストールする項目を選択してインストールします。Visual Studio Installerによる選択をせずに終了した場合でインストールを再開したい場合は「Visual Studio Installer」のショートカットをクリックすると手順3の画面に遷移します。

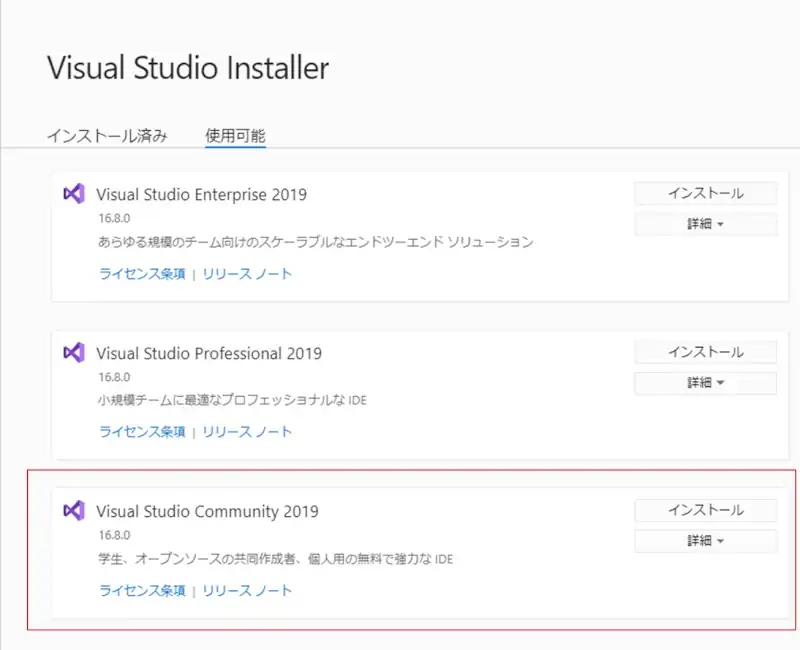
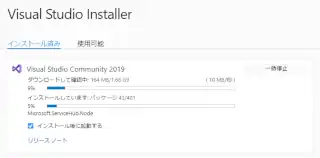
インストール手順3では「Visual Studio Community 2019」を選択してインストールします。インストール手順2が終了した後に中断しなかった場合はインストール手順4に遷移します。

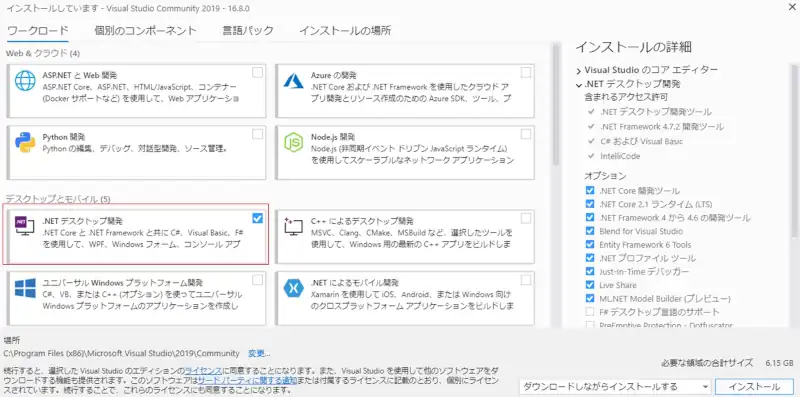
デスクトップとモバイル内の「.NETデスクトップ開発」のチェック欄にチェックを入れてインストールします。
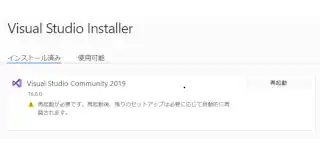
インストール手順5によるダウンロードとインストールが終了すると、インストール手順6のように再起動するように促されます。再起動するとインストール完了となります。
Visual Studioを起動する
インストールが終わったVisual Studioを起動して開発をスタートしますが、起動する方法は4通りあります。
- Visual Studio 2019を起動
- Blend for Visual Studio 2019を起動
- Visual Studio Installerを起動してインストール済みから起動する
- 既にプロジェクトを作っている場合は.sln拡張子のプロジェクトを開く
1から3はスタートに登録されているショートカットをクリックすると起動できます。今回は1のVisual Studio2019を起動する方法で説明しますが、2.3.の方法を選択しても画面などは共通なため同じ動作でVisual Studioが起動できます。
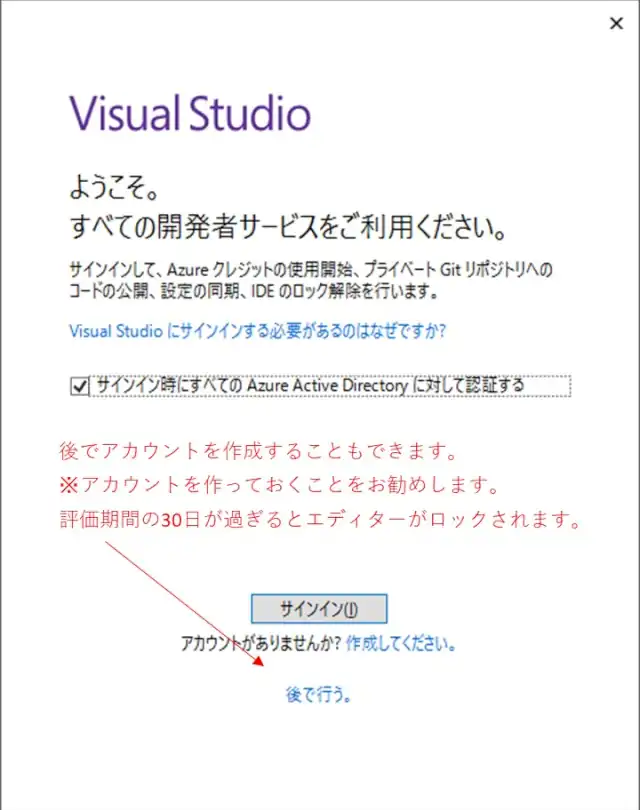
Visual Studio 2019を起動すると初期起動のための待ち時間後に起動手順1のようにサインインするかアカウントを作成するかについて選択できます。これらを無視して後で行うを選択すると起動手順2に進みますが、試用期間が過ぎるとエディタがロックされてしまうためアカウントを作成しておくことをお勧めします。

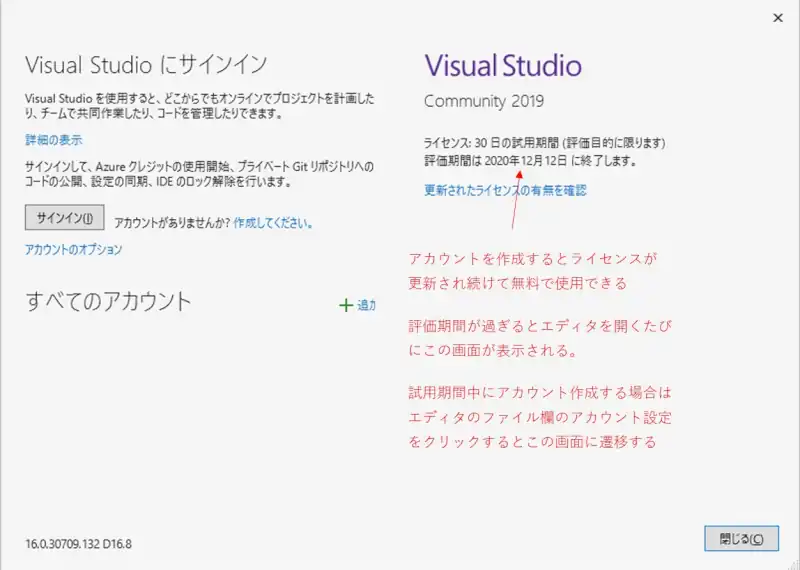
後で行うを選択してアカウントを作成していない場合試用期間が過ぎると試用期間が過ぎたことを通知する画面が表示されます。この状態になるとアカウント作成するまでエディタがロックされ編集できなくなります。
試用期間中にアカウント登録したい場合は、エディタのファイル欄のアカウント設定をクリックするとVisual Studioにサインインの画面を表示することができます。サインインもしくは更新されたライセンスの有無を確認をクリックするとアカウント作成ができます。
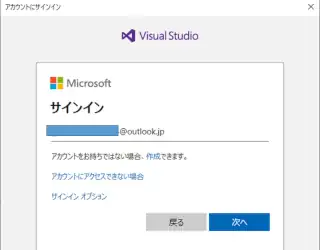
アカウントを作成はメールアドレス(GmailでもOutlookなど)があればできます。
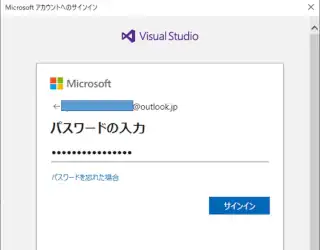
アカウント登録するメールアドレスを入力しパスワードを作成します。メールアドレスを登録すると登録したメールアドレス宛に4桁の認証番号が届きます。認証番号を入力するとアカウント登録が完了となります。マイクロソフトアカウントと連動しているメールアドレスを使っている場合は認証しなくても完了するようです。

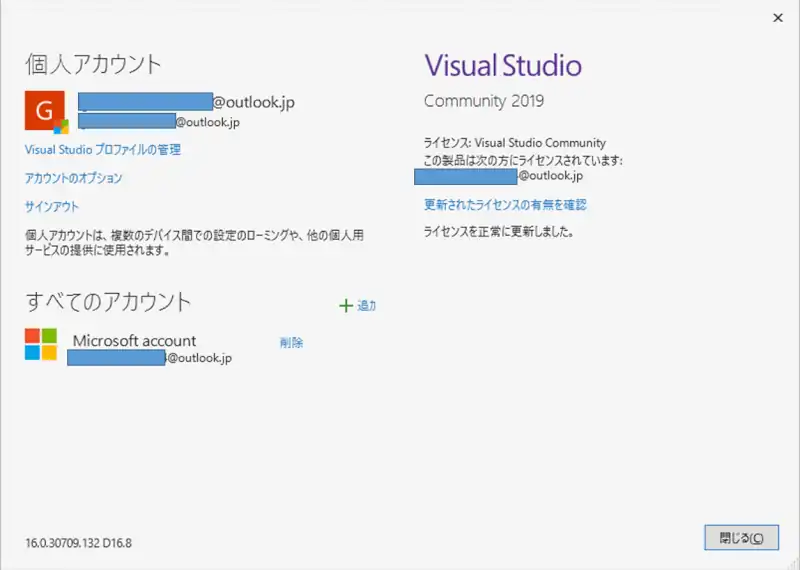
アカウントの登録が終わると左下の欄にライセンスされたアカウントの情報が表示されます。一度サインインしておくと基本的にサインイン状態が維持されます。
Visual Studio(VB2019)のプロジェクトを作る
インストールが完了し開発をスタートする環境が構築できたためVisual Basic(以下VBとする)によるアプリを作ります。プロジェクトの選択によって開発環境が異なるためWindowsフォームをつかったVBの開発の作成などの手順をまとめます。
プロジェクトの作成

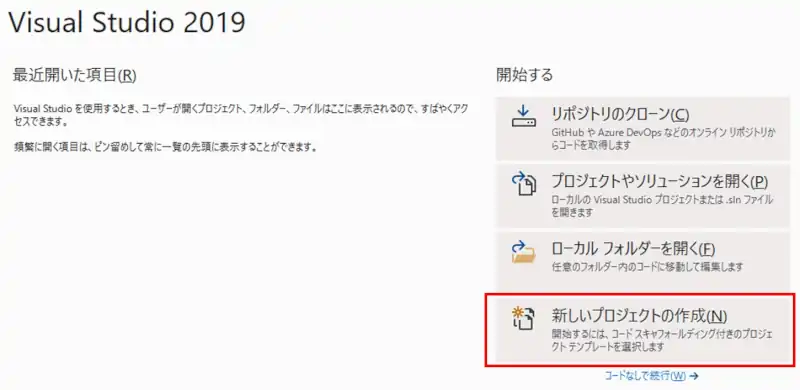
Visual Studio 2019を起動するとプロジェクトを作成するか既存のファイルを開くかなどの4つの選択肢が表示されます。今回は新しくプロジェクトを作成するため「新しいプロジェクトの作成」を選択します。

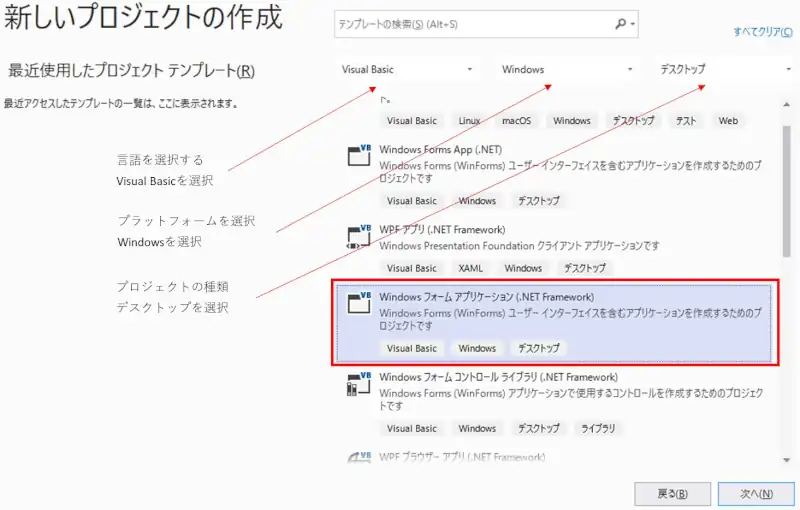
プロジェクトの作成を行う言語を選択します。Visual Basicでフォームアプリケーションを開発することを目的としているため言語はVisual Basicを選択します。プラットフォームやプロジェクトの種類については候補を絞るために選択しています。
ユーザーインターフェース(フォームやボタンなどユーザーが操作するもの)を含むアプリケーションで.NET Framework環境下で開発を行うため「Windowsフォームアプリケーション(.NET Framework)」を選択しています。.NET FrameworkはWindows7以降のOSでデフォルトとして実装されている開発環境です。

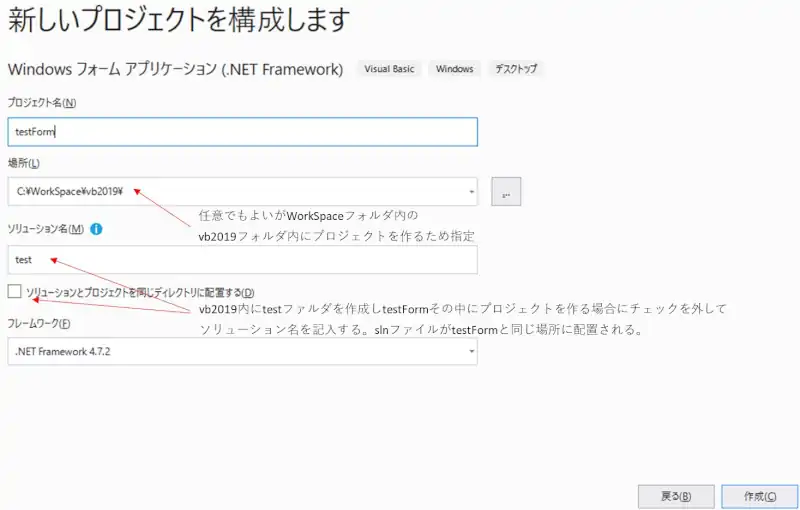
プロジェクト名や保管場所を任意の場所を指定します。今回はプロジェクト名をtestFormとし場所をCドライブ上に作成したWorkSpace内のvb2019フォルダを指定しています。ソリューションとプロジェクトを同じディレクトリに配置するのチェックを外すとソリューション名を指定することができます。
testフォルダ内のslnファイルをクリックするだけでプロジェクトが再開できるためソリューションとプロジェクトを分けて別々に管理するようにしています。
テストアプリを作る

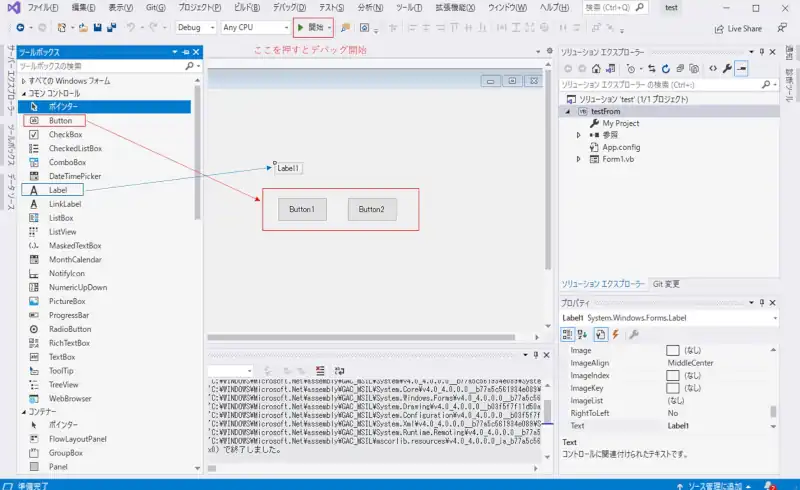
テストアプリではボタンを2つと文字を表示するためのラベルを配置しています。ボタンを押したときボタン1が押されたかボタン2が押されたかをラベルに表示するようなアプリを作ります。
プロジェクトを作るとフォームが配置されています。このフォームに画面横のツールボックスを選択するとWindowsフォームが表示されます。ボタンを配置する場合はボタンを選択してフォーム内で左クリックした状態でドロップするとサイズを変更しながら配置することができます。ボタンのサイズは配置後いつでも変更できます。
フォームにボタンを配置しただけの状態ではなにも動作しません。イベントハンドラ(アプリがイベントが発生したと判断して処理を行う)に処理を追加していきます。
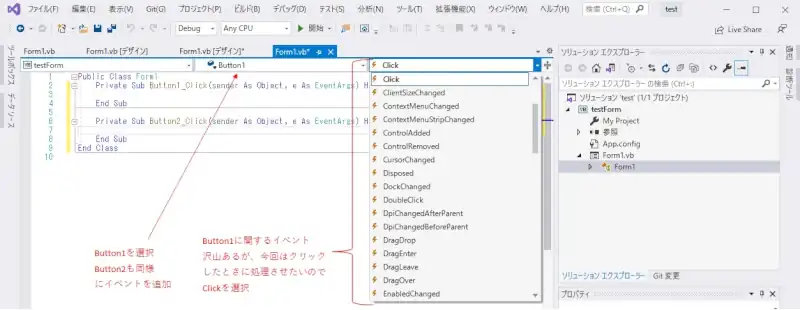
画面左のソリューションエクスプローラーのForm1.vbをクリックするとForm1のクラスに関するエディターが表示されます。

イベントを作る要素からButton1を選択するとその右の欄にButton1に関するイベントが表示されます。今回はクリックしたときにラベルの表示を変更したいのでClickを選択しています。
イベントを選択するとクリックしたときに発生するイベントハンドラが準備されますので準備された関数の中に処理を追加します。
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
If MsgBox("ラベルにボタン1を表示します", MsgBoxStyle.OkCancel) = MsgBoxResult.Ok Then
Me.Label1.Text = "ボタン1"
Else
Me.Label1.Text = "キャンセルされました"
End If
End Sub
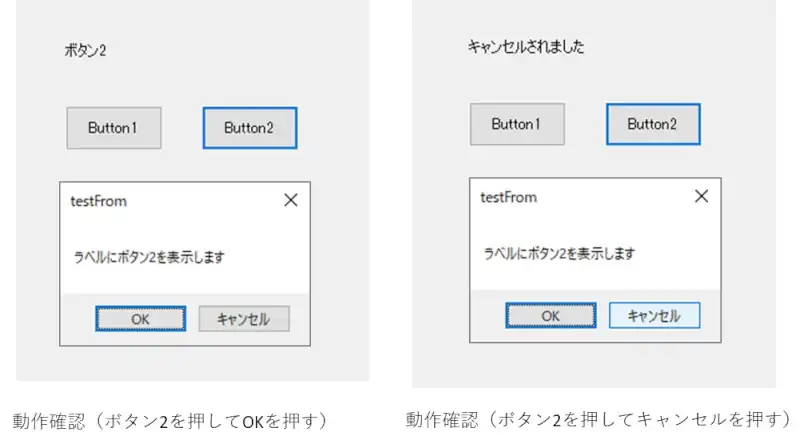
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
If MsgBox("ラベルにボタン2を表示します", MsgBoxStyle.OkCancel) = MsgBoxResult.Ok Then
Me.Label1.Text = "ボタン2"
Else
Me.Label1.Text = "キャンセルされました"
End If
End Sub処理を追加した後は▷開始をクリックしてデバッグを開始します。デバッグの前にコンパイルされますが、コードにミスがある場合はデバッグに進む前にエラー通知が表示されます。作業中でもエラーがあれば通知されますので、必要に応じて修正していきます。

ボタンを押したときメッセージボックスが表示されラベルに文字を表示するかの確認となります。OKを押すと押したボタンの表示がされ、キャンセルを押すとキャンセルされましたの表示となります。
関連リンク
VB.NET(VB2022)のデスクトップアプリで動作確認したことを下記リンクにまとめています。
VB.NET(VB2022)のデスクトップアプリ開発でできること
マイクロソフトはVisual Studio以外にもVSCodeという便利なエディターを提供しています。下記リンクではVSCodeのインストールの仕方からC言語開発環境の作り方までをまとめています。
PR:無料トライアル実施中【PC専用】AIスライド資料作成ツールの利用:イルシル
最後まで、読んでいただきありがとうございました。











ボタンだけでなくリストボックスやテキストボックスなどまた通信するためのシリアルポートなど様々なWindowsフォームが準備されているので各種組み合わせることでアプリが作れるのは面白いと感じています。
.NET Frameworkを使いこなそうとすると難易度が上がりますが、汎用的に使用されるようなイベントについては簡単に実装できるようになっていると感じています。