こんにちは、ENGかぴです。
VB.NET(Visual Basic 2022)のデスクトップアプリでボタンの実装とイベントの追加方法をまとめました。ボタンで表示する文字を切り替えるアプリを作成して動作確認を行いました。
以下はVisual Basic 2022をB2022とします。
VB.NET(VB2022)のデスクトップアプリで動作確認したことを下記リンクにまとめています。
VB.NET(VB2022)のデスクトップアプリ開発でできること
フォームにボタンを実装する
スタートメニューからVisual Studio 2022を起動し、VB2022のプロジェクトを作成します。初期配置されているフォームにボタンを実装しイベントを追加します。
毎回スタートメニューから開くのが面倒な場合はタスクバーにピン止めもしくはスタートメニューのVisual Studio 2022を左クリックで選択した状態でデスクトップにリンクコピーしても良いと思います。
PR:わからないを放置せず、あなたにあったスキルを身に着けるコツを教える テックジム 「書けるが先で、理解が後」を体験しよう!
ボタンを使って作成するアプリ

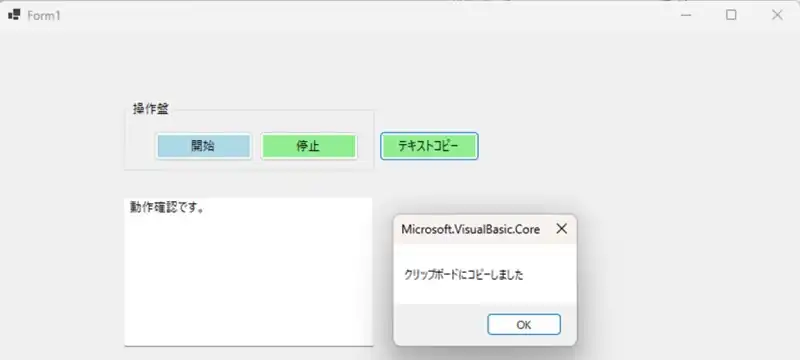
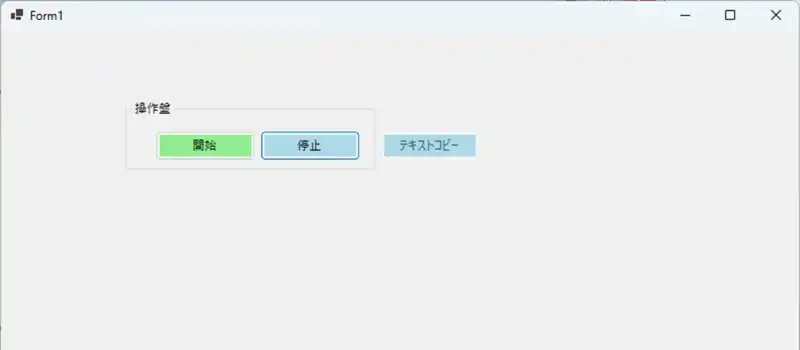
本記事では「開始」ボタンを押すとテキストボックスとテキストコピーを操作許可し、テキストボックスに入力した文字をテキストコピー(クリップボードにコピー)するアプリを作成します。
ボタンの色が薄い緑(LightGreen)の場合は使用可能の状態表示とし、薄い青(LightBlue)の場合は使用禁止の状態表示とします。
プロジェクトの作成
プロジェクトの作成方法は下記記事を参考にしてください。
Visual Studio 2022によるVBの開発環境の作り方
ボタン(Button)の実装
初期で配置されているForm1.vb[デザイン]にボタン(Button)を追加します。ツールボックスの共通コントロールタブからButtonを選択します。(すべてのWindowsフォームからも選択できます。)Form1を任意の名称に変更している場合はForm1を変更した名前に置き換えて下さい。

ツールボックスのButtonを選択するとForm1内でマウスのポインタがButtonのアイコンなります。この状態で左クリックするとButtonが配置できます。左クリックを維持したままマウスのポインタを操作することでサイズを調整しながら配置することもできます。
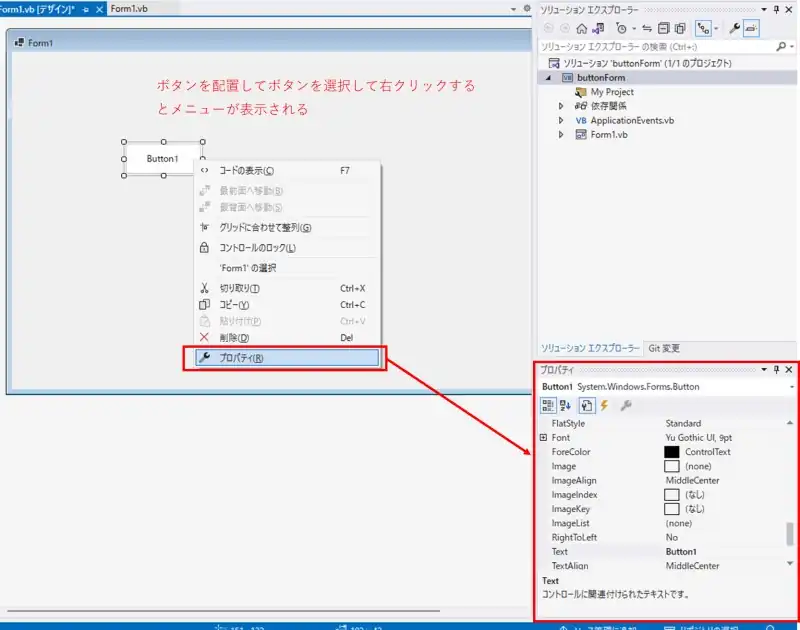
上記以外にButtonの位置やサイズをプロパティで指定する方法があります。左クリックである程度のサイズで配置しプロパティで微調整すると効率よく配置できます。
本記事で使用するプロパティ項目は以下の通りです。
| 項目 | 説明 |
|---|---|
| Location | X,Yでフォームの左上からの座標を指定する。 例)150,120 |
| size | Width,Heightでコントロールのサイズを指定する。 例)100,50 |
| BackColor | Buttonの色を指定する。カスタム、Web、システムから色を選択する。 例)LightGreen ※Web欄内にLightGreenがあります。 |
| Text | コントロールの表示文字を指定する。デフォルトではDesignの名前と同じ。 例)Button1 |
| Enabled | コントロールの操作の許可と禁止を指定します。 例)True: 許可、False: 禁止 |
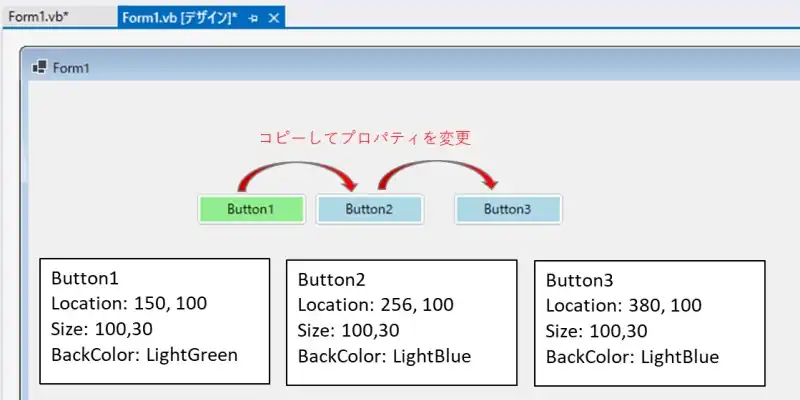
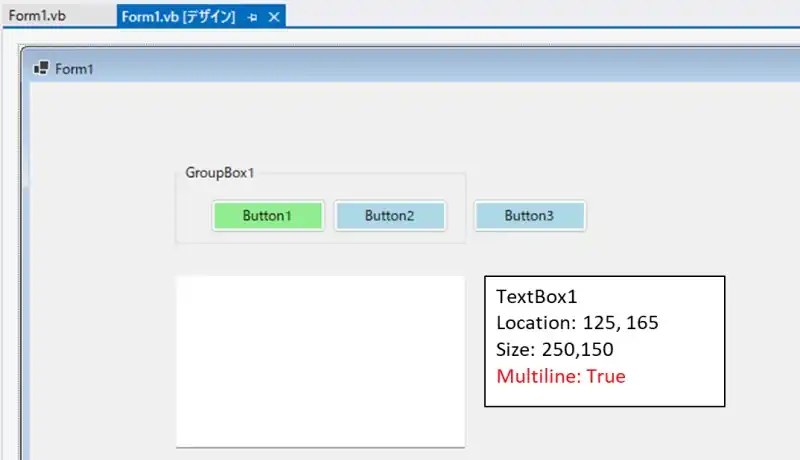
Button1のBackColorにLightGreenを指定すると薄い緑色のボタンになります。

ボタンはツールボックスから実装する方法とボタンをコピーする方法で実装することができます。Button1をコピーしてButton2を実装します。Button2のBackColorにLightBlueを指定し薄い青のボタンにします。Button3はButton2をコピーして配置します。
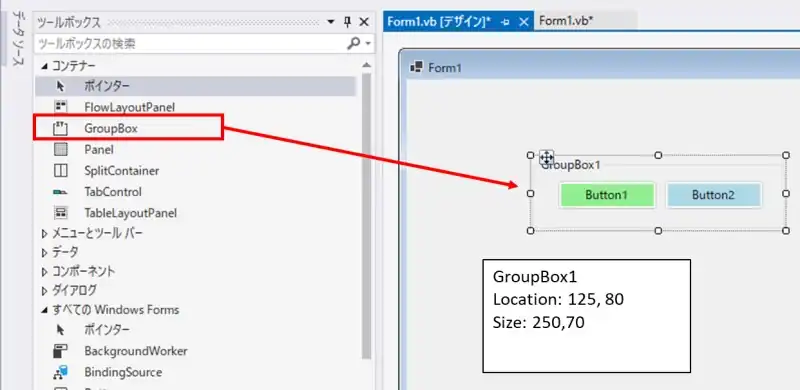
Button1とButton2を同時に移動したり同じ枠内で管理したいときはツールボックスからGroupBoxを選択してデザインに追加します。GroupBoxはツールボックスのコンテナ(すべてのWindows Formsのタブ)から選択します。

GroupBoxを選択するとForm1.vb[デザイン]内を動くマウスのポインタがグループボックスのアイコンの表示になっているので、左クリックを押したままグループするコントロールを囲うようにして左クリックを外すと囲んだ部分をグループ化したGroupBoxが配置されます。
左クリックで配置した後でグループ化したいコントロールをGroupBox内に置くことでグループ化する方法もあります。
GroupBox1を選択して移動するとグループ化されているためButton1とButton2も一緒に動くようになります。コントロールのプロパティで座標を指定しましたが、コードによる方法でも指定することができます。
Dim loca As New Point(100, 30)
Button1.Location = loca例ではButton1のLocationをコードで指定しています。DimはVisual Basicでメモリを確保する場合に使用されます。Point構造体をインスタンス化して初期化して座標を指定したlocaを使ってbutton1のLocationにセットしています。
動作確認用のテキストボックスを追加します。テキストボックスはボックス内に文字を入力するコントロールです。Buttonコントロールと同じ要領でツールボックスの共通コントロールから追加します。

TextBox1をGroupBox1の下に配置しました。配置するとMultilineが初期値でFalseになっているため1行分のサイズになっています。複数行のテキストを入力する場合はプロパティのMultilineをTrueにする必要があります。Multilineがtrueの場合、Sizeの指定ができるようになります。
イベントの追加
Button1などのコントロールに対してイベントの追加を行う必要があります。エディターを選択している状態でF7を押すか右1クリックで表示されるメニュー「コードの表示(C)」を選択するとコードの編集画面(Form1.vb)に遷移します。次のイベントを追加します。
- フォームを呼び出したときに一度だけ処理するLoadイベント
- Button1をクリックしたときに呼び出すClickイベント
- Button2をクリックしたときに呼び出すClickイベント
- Button3をクリックしたときに呼び出すClickイベント
1~4のイベントに関しては、クリックとダブルクリックで追加することができます。フォームのLoadイベントはForm1[デザイン]をダブルクリックすると追加されます。ButtonのClickイベントはButton1、Button2、Button3をダブルクリックするとがイベントが追加されます。
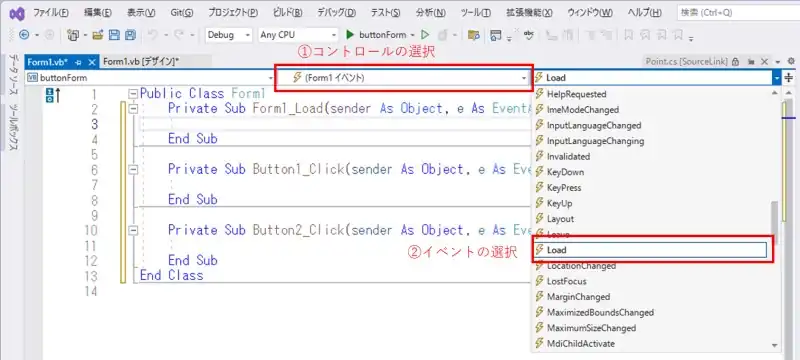
Loadイベント、Clickイベント以外を追加する場合もあるため、以下ではコードエディターでイベントを追加する方法を説明します。

①コントロールの選択を行います。イベントを追加するコントロールを選択し、イベント一覧から追加するイベント追加します。例ではForm1のイベントとして②Loadイベントを追加しています。同様にしてButton1~Button3はClickイベントを追加します。
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
End Subイベントを選択するとコードが自動で生成されます。自動再生されたサブルーチンの後方にHandles Button1.Clickのように記述されている部分がイベントの発生要因になります。
Handles <コントロール名>.イベント要因のように記述すると自作のサブルーチンにおいてもイベントを追加することができます。
Private Sub MainApp() Handles Button1.Click
label1.text = "ok"
End Sub自作のサブルーチンMainApp()の処理をButton1がクリックされた時に行い場合の例を示しています。Button1がクリックされるとlabel1に「ok」が表示されます。
ボタン(Button)の実装でグループ化する前にButton1及びButton2のイベントを追加していた場合、グループ化によってイベントのハンドルが外れることがあります。その場合は、例のようにHandlesを追加することでクリックイベントが復帰します。
生成したサブルーチンに処理を追加します。
フォームを読み込んだ時に初期化
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Button1.Text = "開始"
Button2.Text = "停止"
Button3.Text = "テキストコピー"
Button3.Enabled = False 'Button1の色で判断する場合は不要
GroupBox1.Text = "操作盤"
TextBox1.Enabled = False
End SubForm1_Load()関数はForm1が読み込まれた時に一度だけイベントが発生します。アプリの初期化が必要な場合はForm1_Load()関数に処理を追加します。
Button1~Button3及びGroupBox1のTextに文字を指定しています。プロパティに直接入力した場合はコードに追加する必要はありません。プロパティに直接入力したものと同じプロパティをコードで指定すると後着が優先となるのでコードが上書きします。
Button3のEnabledをFalseにするとボタン操作が使用禁止になり、Trueにするとボタン操作が使用許可になります。初期条件はTrueなので初期状態で使用禁止する場合はFalseを指定する必要があります。
Button1をクリック
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Button1.BackColor = Color.LightBlue
Button2.BackColor = Color.LightGreen
Button3.Enabled = True 'Button1の色で判断する場合は不要
Button3.BackColor = Color.LightGreen
TextBox1.Enabled = True
End SubButton1を押すと開始になるためBackColorにColorの型で準備されているLightBlueを指定し、使用禁止の状態表示にします。
Button2は開始している状態では「停止」を待機します。使用可能の状態表示のため、BackColorにLightGreenを指定します。
Button3のボタン操作を許可するためEnabledをtrueを指定します。使用可能の状態表示のため、BackColorにLightGreenを指定します。またTextBox1の操作を許可しています。
Button2をクリック
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
Button1.BackColor = Color.LightGreen
Button2.BackColor = Color.LightBlue
Button3.Enabled = False 'Button1の色で判断する場合は不要
Button3.BackColor = Color.LightBlue
TextBox1.Enabled = False
End SubButton2を押すと「停止」状態になるためBackColorにLightBlueを指定し、使用禁止の状態表示にします。
Button1は「開始」が押されるのを待機します。使用可能の状態表示のためBackColorにLightGreenを指定します。
Button3を操作禁止にするためEnabledにFalseを指定します。使用禁止の状態表示のため、BackColorにLightBlueを指定します。またTextBox1を操作禁止にします。
Button3をクリック
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click
If Button1.BackColor = Color.LightBlue Then
If TextBox1.Text <> "" Then
Clipboard.SetText(TextBox1.Text)
MsgBox("クリップボードにコピーしました")
End If
End If
End SubButton1のBackColorの色がLightBlueであれば開始なので処理を行います。文字が入力されている場合はTextに文字が入力されています。Text文字が入力されていない場合はコピーできないので処理を行いません。
Textに文字が入力されている場合はテキストの内容をClipBoadのSetText()メソッドでクリップボードにコピーしています。MsgBox()メソッドでコピーしたことを通知します。クリップボードにコピーするとテキスト内の文字が一時保存されるためテキストファイルなどに貼り付けて使用することができます。
Enabledはコントロールの操作を許可/禁止するため、イベントが発生しなくなります。Button1~Button3はコントロールの操作を禁止していないため、イベントが常に発生する状態で待機します。イベント発生後にButtonの状態表示で処理を分岐させる方法です。
イベントの追加ができない事例(参考)
Buttonコントロールでイベントを追加ができない事例があります。イベントの追加で説明した方法でイベント一覧からHandlesを生成してもイベントが発生しないケースがあります。今後アップデートによって実装される可能性がありますが、2023年5月上旬では未実装です。
イベント一覧からDoubleClickを選択するとダブルクリックのイベントが生成されます。
Private Sub Button1_DoubleClick(sender As Object, e As EventArgs) Handles Button1.DoubleClick
End Subイベント一覧から生成しましたがプロパティのイベント一覧にはDoubleClickの一覧がないため実際はイベントが発生しません。

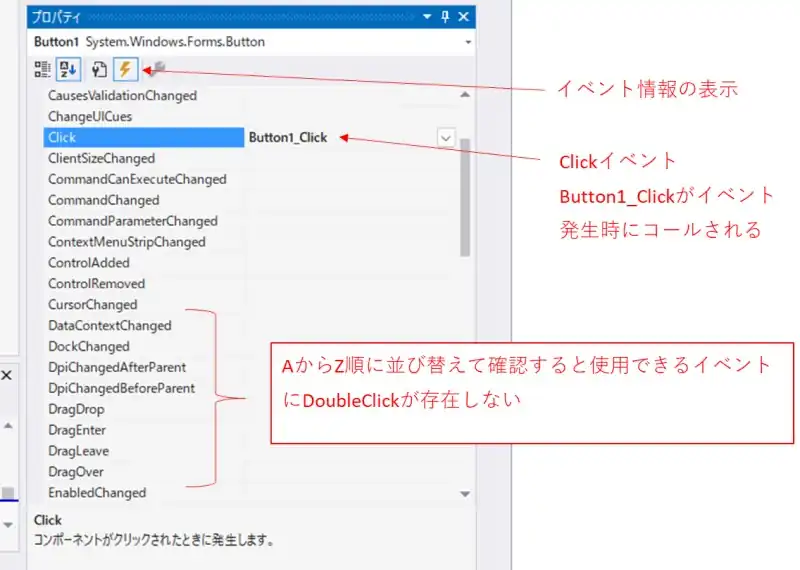
プロパティをイベント情報の表示に切り替えて追加できるイベントについて確認します。DoubleClickを確認するためA→Zを選択してアルファベット順に並び替えます。Clickイベントの欄には追加したイベントが登録されていることが確認できます。
Dの欄を順に確認してもDoubleClickのイベントが存在しないため登録することができません。そのためイベント一覧からDoubleClickを選択してHandlesを生成してもイベントが発生しません。
動作確認(デバッグ)

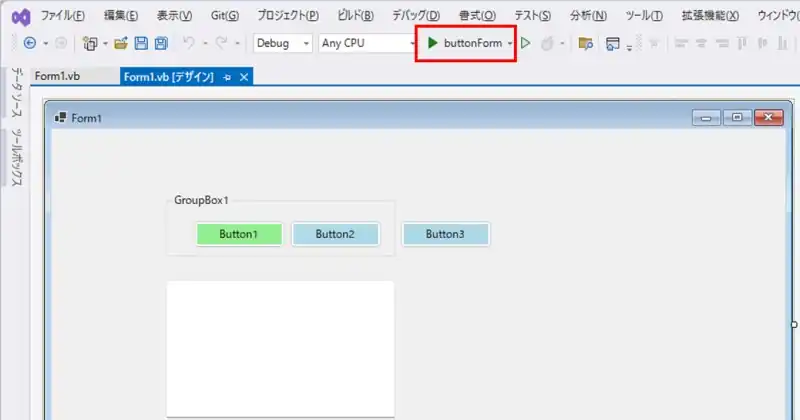
イベントのコードを追加した後はデバッグを行います。デバッグは実際のアプリケーションの動作を模擬して実行するものです。デバッグの開始はエディタ上部の「▶buttonForm」(赤枠)をクリックすると開始します。

デバッグを開始するとForm1がアプリケーションとして表示されます。この表示はLoadイベントを処理した後、次のイベントの発生を待機している状態です。「開始」を押すと「テキストコピー」及び下のテキストボックスの操作が許可になり色が白くなります。
「停止(Button2)」を押すとテキストボックス及びテキストコピーが操作禁止になることが確認できます。

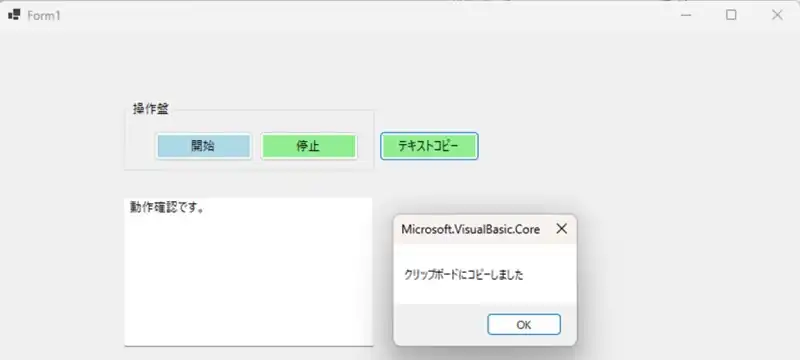
「開始」を押してテキストボックスに入力して動作確認を行います。任意の文字(例では、動作確認です。を入力)を入力し、「テキストコピー(Button3)」を押すとメッセージボックスで「クリップボードにコピーしました」の通知を行います。
テキストボックスの文字をコピーして一時保存している状態なのでテキストファイルやエクセルなどで貼り付けることができます。フォームのテキストボックスにCtrl+vで貼り付けた場合、「動作確認です。」が追加して貼り付けれます。
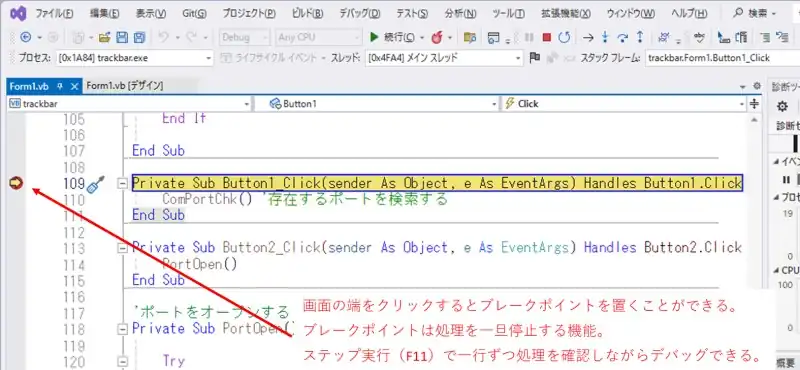
コードのデバッグを行う場合は、コードエディタでブレークポイントを置くことで一時的にプログラムを停止させることができます。

ブレークポイントはコードエディターの最左部分をクリックして●マークが表示されれば設置できています。例ではButton3がクリックされた時に発生したイベントの先頭部分にブレークポイントを置いています。この状態でButton3をクリックするとブレークポイントでプログラムが一時停止します。
F11を押すとステップ実行になるため1行ずつ内容を確認しながらデバッグを行うことができます。上部の「▶続行(C)」をクリックするとブレークポイント状態から通常の動作に復帰します。
関連リンク
VB.NET(VB2022)のデスクトップアプリで動作確認したことを下記リンクにまとめています。
VB.NET(VB2022)のデスクトップアプリ開発でできること
マイクロソフトはVisual Studio以外にもVSCodeという便利なエディターを提供しています。下記リンクではVSCodeのインストールの仕方からC言語開発環境の作り方までをまとめています。
PR:無料トライアル実施中【PC専用】AIスライド資料作成ツールの利用:イルシル
最後まで、読んでいただきありがとうございました。




コードで指定する場合とプロパティで直接指定する方法を使い分けることができますが、個人的にボタンなどのコントロールはアプリ操作中に動かすことが少ないためコントロールのプロパティに直接入力することが多いです。